webマスターの皆さん、Twitter カード 設定していますか? Twitter カード があれば、自分のホームページがシェアされたときに、ツイッター上で、画像付きURLで表示されて、目立ちます。その結果、クリックもされやすくなります。
つまり、Twitter カード 設定 で、より、SNS経由でのアクセス数が増えやすくなるというものです。アクセス数が、なかなか増えない・・とお悩みであれば、まずは、Twitter カード 設定してみませんか?
ワードプレスなどであれば、プラグインから設定も簡単なTwitter カード。設定しない手はないですよね。
この記事では、Twitter カード とは 何か?そして、Twitter カードの種類、設定方法、具体例、Twitter カード 確認方法、ワードプレスでの設定方法、Twitter カード についての動画などを簡単にまとめて、解説してみました!
- 1 Twitter カード とは ?
- 2 Twitter カード メリット
- 3 Twitterカード 種類
- 4 Twitter カード 基本 Summary Card
- 5 おすすめ Twitter カード Summary Card with Large Image
- 6 動画 の Twitter カード Player card
- 7 App card
- 8 Twitter カード 設定 方法
- 9 Twitter カード 対応 画像ファイル形式
- 10 Twitter カード 設定方法 ワードプレス
- 11 Twitterカード 確認方法
- 12 Twitter カード 複数URL どう表示される?
- 13 Twitter カード 画像サイズ
- 14 Twitter カード 解説 動画
- 15 まとめ Twitter カード で アクセス増!ツイッター 流入 を 増やす 設定
- 16 twitter 関連記事
Twitter カード とは ?
参考)twitter JAPAN
ツイートをカードで最適化する
https://developer.twitter.com/ja/docs/tweets/optimize-with-cards/guides/getting-started
Twitter カード とは、URLと一緒にツイートをすると、ツイートに貼られたURLの画像やページタイトルを表示するツイッターの機能のことです。
アイキャッチ画像やタイトルが出てくるので、圧倒的に、目立ちます。
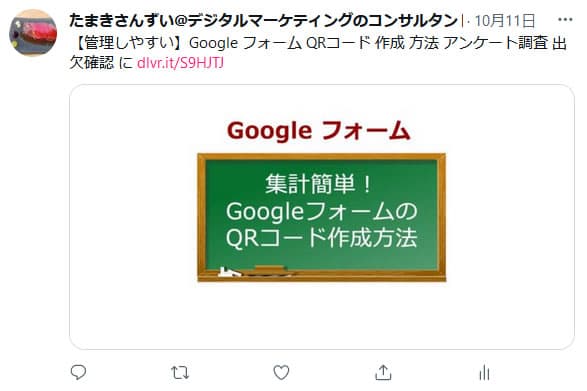
以下、Twitter カード の 具体例です。
目立ちますよね。
Twitter カード は OGP(Open Graph protocol)設定の1つで、基本的には、ツイートに張り付けるURLのページで、OGPタグを設定すると、設定できます。
ちなみに、OGPタグとは、SNSでホームページがシェアされたとき、アイキャッチ画像、ページのタイトル、ページの説明(ディスクリプション)などが掲載される仕組みのことで、OGPタグを設定しておけば、そのとおり、twitterや、facebookなどに表示をさせることができます。
Twitter カード 画像などは、ページ内、OGPタグの中で、フルパス(https://からのURL)で設置をします。パスを間違えれば、当然、Twitter カード には、使用されませんのでご注意ください。
Twitter カード メリット
Twitter カード の メリットを簡単にまとめておきます!
Twitterカードを設定すると、
- ツイートが目立つ
- リンク先へのアクセス増加
- プロフィールページへの誘導増加
- アカウントのリーチ率アップ
- 140文字以上の情報訴求が可能
といった部分がメリットになります。
Twitter カード で表示される情報は、ツイート制限の140字とは別になるので、140文字のツイート制限を超えて、情報提供ができるのが、Twitter カード の 1つのメリットですね。
Twitterカード 種類
Twitterカードには、種類が 大きく分けて、4つあります。Twitter カードの種類について解説していきます。
Twitter カード 種類 まとめ
- Summary Card
- Summary Card with Large Image
- Player Card
- App Card
個別にTwitter カード の 特徴 について 解説します
Twitter カード 基本 Summary Card
Twitter カード の 基本となるのが、Summary Card(サマリーカード)。
Summary Card(サマリーカード)は、
- アイキャッチ画像
- タイトル
- 説明文
を表示してくれる、ツイッター カード です。
webサイトの場合は、このSummary Card(サマリーカード)を使うことが多いです。
そもそも、Summary Card(サマリーカード)は、Twitterカード設定時の、初期設定ともなっているので、Summary Card(サマリーカード)が基本だと思っておいてください。
Summary Card(サマリーカード)は、1:1の正方形のサイズで表示されます。
個人的には、Summary Card(サマリーカード)タイプは、結構多いので、Summary Card with Large Imageを活用することをおすすめしています。
おすすめ Twitter カード Summary Card with Large Image
Summary Card with Large Imageは、アイキャッチ画像が長方形で、大きく表示されるカードのタイプで、webサイトでもおすすめのtwitter カードです。
Summary Card with Large Imageの画像は、1.91:1の長方形で表示されます。
Summary Card with Large Imageの画像の具体例はこちら!
Summary Card with Large Imageの画像は、幅が広い分、目立ちます!旅行サイトなどでは大きな武器になるでしょうね。
動画 の Twitter カード Player card
Twitter カード で、動画ファイル、YouTubeのURLを掲載する場合は、Player Card(プレイヤーカード)になります。
Player Card(プレイヤーカード)なら、Twitter カード の画像をクリックすると動画が再生されます。
つまり、twitter で、そのまま、動画閲覧できるわけです。便利ですよね。
動画コンテンツなら、このカード一択です。
ユーザーライクですよね。
App card
App card(アプリカード)は、ネイティブアプリのインストール画面を、ツイート上に表示できるTwitter カードです。
Twitter カードをクリックすると、Google PlayやApp Storeに遷移します。もちろん、ツイッター上からは、インストールできません。。
なお、App cardは、公式のアプリストアで公開されていないと活用できません。また、アプリストアで登録されているデータをもとに、Twitter カードを作るようになっているので、適当な情報が、アプリストアの詳細ページに書いてあると、ろくなことになりません。しっかりと、ASO対策しておきましょう。
ASO対策って何?と思われた方、ASOについて、解説しているページもありますので、参考にしてみてくださいね。
【アプリ マーケティング】ASOとは アプリストア最適化 ASOの始め方 ガイド
https://saras-wati.net/news/smartphone-apl/about-aso-apli/
Appカードは、Twitter広告でのみ作ることができるものなので、通常のツイートだけでは、あまり使わない、ツイッターカードになります。
Twitter カード 設定 方法
Twitter カード 設定 方法について解説していきます。
基本的には、冒頭で書いた通り、ツイートで掲載するURLのページに、OGPタグを設定することで、Twitter カード は 表示されるようになります。
実際にTwitterカードを設定するタグについてです。
以下の ogpタグ を <head></head>内に設置してください。
<meta name=”twitter:card” content=”summary_large_image” />←カードの種類
<meta name=”twitter:site” content=”@XXXX” />←Twitterのユーザー名
<meta name=”twitter:domain” content=”XXX.com” />←ドメイン
<meta property=”og:title” content=”タイトル” />←ページタイトル
<meta property=”og:description” content=”説明文” />←説明文
<meta property=”og:image” content=”https://XXXXXX.jpg” />←画像
というかんじで、TwitterカードのOGPタグを設置してください。
ページごとに作りかえる必要があるので、面倒!
という場合は、CMS側のテンプレートで、タイトルタグや、ディスクリプションタグなどを流用できるようにするといいですね!
Twitter カード 対応 画像ファイル形式
Twitter カードに対応している画像のファイル形式は
- JPG
- PNG
- WEBP
- GIF
になっています。アニメーションgifは、当初だめだったのですが、2021年には、対応できるようになっています。
Twitter カード 設定方法 ワードプレス
実は、Twitter カード の 設定は、ワードプレス だと、とっても簡単です。
今、主流といわれる、有料のワードプレステーマであれば、テーマ自体に設定がされているので、ワードプレスにプラグインを入れることなく、Twitter カード を ページごと、別々に表示ができます。
また、無料のワードプレステーマでも、コクーン(coccon)のテーマであれば、わりと簡単に、Twitter カードの設定ができます。
以下、参考にしてみてくださいね。
Cocoon(コクーン)でTwitterカードの作り方@設定とポイントを図解
https://www.imakarablog.com/post-/1713/
もし、ワードプレスのテーマで、Twitter カード の 設定がされていなくても、
- All in One SEO
- Yoast SEO
などの SEO プラグイン を インストールして、有効化していれば、ページごとで、簡単に、Twitter カードの情報追加ができます。
Twitterカード 確認方法
Twitter カード 設定が終わったら、実際に、Twitter カード が 動いているかを確認したいですよね。
Twitter カード 確認方法 は
Twitter 公式ツール Card validator を 使用します。
Card validator
https://cards-dev.twitter.com/validator
Twitterアカウントにログインしておけば、無料で、誰でも利用ができます。
ちなみに、URLを入れるだけのツールなのですが、たまに、エラーの理由がなく、画像が表示されないことがあります。
そんなときは、何度かリロードしてみるといいかもしれません。
Twitter カード 複数URL どう表示される?
Twitter カード を 使って、1つのツイートで複数のURLを投稿した場合、どのようになるかを解説します。
端的に回答すると、複数URLがある場合、ツイート内で、先に、記載されているURLが、Twitter カードの対象になります。
複数のTwitterカードが表示されるわけではありません。
また、画像や動画などをツイートに添付している場合、Twitterカードは表示されません。添付の方が優先されます。
Twitter カード 画像サイズ
Twitter カードの画像比率については、記載しましたが、規定の画像サイズを具体的に書いておきますね。
サマリーカード(アスペクト比 1:1)なら、
- 最低:幅144px×高さ144px
- 最大:幅4,096px×高さ4,096px
大型画像付サマリーカード(アスペクト比 1.91:1)なら、
- 最低:幅300px×高さ157px
- 最大:幅4,096px×高さ2,144px
です。
既定の最大サイズを超えると、自動的に中央からトリミングされますので、なるべく、中央に寄せて、画像は作るようにしましょう。
Twitter カード 解説 動画
Twitter カード について 解説をしているYoutube動画を調べておきましたので、参考までに、見てみてくださいね。
動画の通りに簡単に設定ができた!という人もいらっしゃいますね!!
まとめ Twitter カード で アクセス増!ツイッター 流入 を 増やす 設定
Twitterカード いかがでしたでしょうか?
Twitterカードを活用すれば、ツイートが、より目立ち、情報量も増えます。
訴求内容が増えるほど、アクセスも増えますよね!!
Twitterカードには、アイキャッチ画像やページのタイトル、ページの説明などを表示できるので、ページ内の設定は重要です。
Twitterカードの設定方法や確認方法についても、上記で解説しましたが、まずは、Twitterカードをやってみることから、始めていきましょう。
【無料】Aviutl とは 使い方 ダウンロード インストール 方法 など 動画 編集 はじめ
twitter 関連記事
【Twitter】Amplifyプレロール動画 広告 ライブ 拡散力 PR力 三拍子 型 動画 プロモーション
https://saras-wati.net/web-ad/about-twitter-amplify-ad/
【ツイッター】Twitter 認証バッジ 青バッジとは? 認証バッジ 申請方法 まとめ
https://saras-wati.net/marketing/howto-twitter-blue-badge/
【Twitter運用ツール】TwTimezとは 人気投稿分析 リツイート数多い ハッシュタグ活用
https://saras-wati.net/marketing/what-twtimez/
Twitter で ビジネスマッチング オンラインサービス #molomy(モロミー)
https://saras-wati.net/marketing/twitter-molomy/
【twitter】ツイッター 企業アカウント フォロワー数 増やす方法 11選
https://saras-wati.net/marketing/twitter-follower-knowhow/
ソーシャルドッグ twitter 運用 自動化 最強ツール と 呼ばれる 理由
https://saras-wati.net/marketing/about-socialdog/
Twitter広告 種類 と ツイッター広告 の おすすめ 業界 解説
https://saras-wati.net/web-ad/twitter-ad/
Twitter 広告 カンバセーショナルカードとは?選択肢提案でツイート促進
https://saras-wati.net/web-ad/twitter-ad-conversational-202005/
SOCIAL LIST twitter 分析 に 効果的! リツイート アカウント リスト化
https://saras-wati.net/web-ad/analyze/social-list-twitter/
2020年【Twitter広告】ターゲティングの種類とその使い方を簡単解説
https://saras-wati.net/web-ad/2020-twitterad-target2004/
metaタグ指定のTwitter(ツイッター)画像が荒くなる原因と対策
https://saras-wati.net/news/twitter-img-1903/