UI ユーザーインターフェース について、この記事では解説していきます。
webデザイン システム開発 マーケティング 関連の仕事では、ほぼ確実に出会うキーワードが、この UI です。また、 UX という キーワード も一緒に登場するでしょう。
しかし、意外と、ユーザーインターフェースというのは、奥が深い。
この記事では、ホームページ や アプリ で登場する UI という キーワード の 意味 や、UI デザイン の ポイント、UI デザイン の 優れた webサイト 事例 を、皆様に役立つよう、解説していきます。
UI とは ?
UI とは、User Interface(ユーザーインターフェイス)の略語です。
要するに、ユーザーが利用する面 なのです。
そして、そこから、webサイト や システム アプリにおいての UI とは 、ユーザーが利用する画面のことを意味します。
そもそも、UIの中にあるInterfaceは、接触面 という意味です。
それゆえに、UIは、製品そのものの外観を意味することもあります。
しかし、ホームページなどにおいて、広報・PRツールとして考えたとき、
UIは
- ユーザーが使いやすいか
- ユーザーが快適に情報を得られるか
- ユーザーが目的を達しうるか
ここの意味合いをさすものとなってきます。
それゆえ、ここでお話しするUIの中には、
- ホームページ デザイン
- フォント
- 色使い
- クリックによるアクション
- 導線
といったところが含まれてきます。
UI と UX の 違い
UX については、別途解説をしますが、簡単にUIとUXの違いをまとめておきます。
というのも、UI、UXと書かれることが多いからです。
そして、UI と UX の 違いは、UXを理解するほうが速いので、その側面から、UI と UX の 違いを解説します。
UXは、よく、体験というキーワードで解説されます。
ユーザーの体験=UXとされています。
たとえば、
UXは、楽天市場で、毛布を買った、この体験は、UXになります。
では、良いUXとは、どんなことになるかというと、
ココに良い感情、感想を持ったときに発生します。
楽天市場で毛布を買った。とても安くて使いやすかった!
これは、良いUXの例です。
そして、これを毛布屋さんのホームページで、表現します。
これが、UIです。
そうなんです。
UIは、UXを表現するためのツールなのです。
あくまで、UIは、表現方法で、UXは、その体験なので、大きく異なる概念だと思っておいてください。
そのため、UI UX 改善したい!ということであれば、どんな体験をどう表現したいのか、どのように、良い感情をもってもらえるようにするか、ということになります。
UI デザイン とは
このように、UI と UX の 違いを解説すると、いいUIではないと、いいUXを作れない!という誤解が発生します。
もっといえば、UI デザインが優れていないと、いい体験をしてもらえない!と勘違いする人も出てきます。
しかし、そんなことはありません。
UX は 体験なので、いい体験は、すぐれたデザインから生まれるわけではないです。
その証拠に、どんなに使いにくいECサイトで買った商品でも、使ってみてよかったら、そのECサイトも、その商品も、すばらしい!と思うはず。
つまり、良いUXにいたるわけです。
では、UI デザインとは、どんなことになるのでしょうか?
簡単に言うと、UIデザインは、表現方法です。
操作性を高めることだと思ってください。
一目で、リンクだとわかるようなボタンを配置する
こういうこと1つでも、UIデザインです。
つまり、伝え方のデザイン、操作性を高めるデザインこそが、UIデザインとなります。
きれい、かっこいいのデザインを目指すのではなく、使いやすくすることが、UIデザインの目指すべきところだと思ってください。
UIデザイン の メリット
UIデザイン を 改善するメリットは、なんといっても、
ユーザーとのコミュニケーション能力があがること
です。
つまり、ユーザーにしっかりと情報が伝わります。
ユーザーに情報が伝わると、サービスの利用率は向上します。
たとえば、ホテルの予約サイトで、
- 情報がばらばらだったり
- 検索結果が、矛盾していたり
そんなホームページ、使う気になりますか?
ユーザーが、ホームページから逃げてしまいます。
ユーザーが快適に使えることは大事ですね。
スムーズに使ってもらえるようなUIデザインは、どのようにすれば可能になるのでしょうか?
UIデザインの改善方法を次にまとめます。
優れた UI デザイン の 方法
ホームページで、追求していったほうがいいことの1つに、優れたUIのwebサイトになること、ということがあります。
もちろん、コンテンツありきですが。
では、優れたUIデザインのホームページにするには、どうすればいいのでしょうか?
その方法は、実はたくさんあるのですが、いくつか記載していきます!
わかりやすいところで、8つの方法をご紹介します。
- 十分な余白
- ページ上部で、伝えたいことを表現
- 操作するボタンを減らす
- 1ページの情報を1つにする
- 一般的なボタン配置
- スマホ対応
- リンクは、青テキスト アンダーバー
- 文字ばかりではなく、写真・画像の配置
上記の、優れた UI デザイン の 方法 を読んでいて、いかがですか?
当たり前のことだよね!って思うことばかりかもしれません。
しかし、意外と、そうならないことが多いのが、webサイトです。
とにかく、がっちゃがっちゃ、情報を詰め込みたくなります。
その結果、ぎゅうぎゅうに押し込まれたようなwebサイトになります。
古いホームページなどは、文字の羅列で、行間もない、なんて、webサイト、たまに見かけたりしますよね。
あれです。
情報量を絞ること、たったそれだけでも、UIデザインは、改善されます。
優れた UI デザイン の ホームページ 事例
優れたUIデザインを意識して、構築しているwebサイトの事例は、たくさんありますが、その中でも、いくつか、ピックアップしてご紹介します。
まずは、8つのwebサイトをご紹介していきます!
カオナビ
カオナビ 公式ホームページ
https://www.kaonavi.jp/
ロゴは視認性に欠けますが、何のツールなのか、サービスなのか、というのが、ファーストビューで一目瞭然です。
さらに、お問い合わせや資料請求、動画といった主要な導線はすべて、ファーストビューに収まっています。
利用企業数などの表記もスッキリしています。
ページ構成も、左、右と、しっかりと意匠を区切ったデザインです。
CTAもしっかりとあり、スマホからの問い合わせもしやすいUI。
優れた、そして、トレンドのデザインだといっても、過言ではないですね。
ちなみに、オウンドメディアも、人気です。
SEO効果の高さが、話題になっています。
BtoBオウンドメディアで、月間200万PV超を実現したカオナビの手法
引用 web担当者Forum
https://webtan.impress.co.jp/e/2020/10/12/37591
日本M&Aセンター
日本M&Aセンター 公式サイト
https://www.nihon-ma.co.jp/
M&AというBtoBの市場で上場されている日本M&Aセンター社。
TOPページが、イメージでなく、コピーで大きく迫ってきます。
この業界は、コンセプトで伝えることが多いので、わかりやすさを重視されているのだと思いますね。
そして、見る方が、わりと、年齢層が高いため、文字フォントが大きいのです。
ターゲットにあわせて、読みやすいフォント、余白を意識されています。
また、それでいて、アクションをしっかりと取り込んで、ページ内でのスクロールで、変わっている感を表現しています。
CTAも、しっかりと、画面の右端と右上に設置。
緑をうまく活用して、やさしい色使い。
Q&A、セミナー情報も、きっちりとまとめていて、スマートなwebサイトに仕上がっています。文字情報量が多くなりがちのwebサイトが、おさまっているかんじですね。
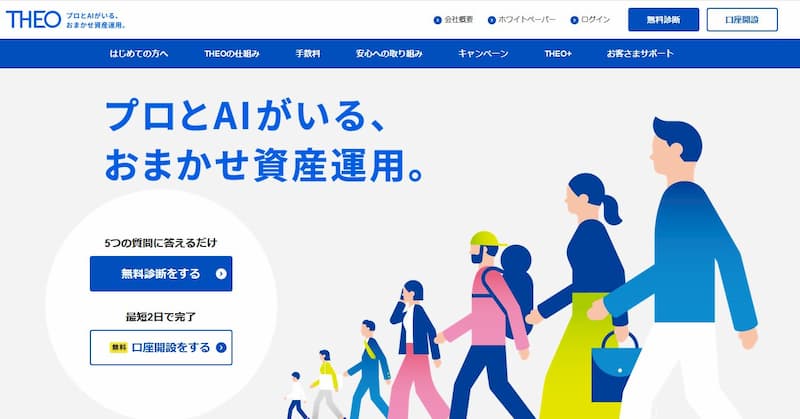
THEO
THEO 公式ホームページ
https://theo.blue/
AIで、資産運用する仕組みをユーザーに提供しているTHEO。
デザインの洗練されているところがすばらしいサイトです。
そして、改善、改善が続いています。
TOP画面のボタン配置など、非常にわかりやすいですよね。
そして、THEO 公式ホームページは、ファーストビューで、サイトの本質を短く、わかりやすく説明してくれています。
ファーストビューで、伝えたいことを、しっかりと伝えられているのはいいですよね。
基本、横スライドをうまく活用しているのも、THEOのwebサイトのいいところです。
事例紹介なども、パネル式で、すっきりまとまっています。
秀逸なのは、THEOの始め方。
ここの見せ方は、3STEPにまとまっていて、簡単そうに見えますよね!
こういうギミックが、デザイナーの高い目的意識を感じます。
これこそ、まさに、見せ方だと思いますよ。
ソフトバンク
ソフトバンク 公式ホームページ
https://www.softbank.jp/
3大キャリアの1つ、ソフトバンク。
TOPページがシンプルですが、非常にわかりやすいです。
どこにいけば、何の情報を得られるか、一瞬でわかります。
それでいて、ページ内の動き、アクションも、面白いです。
バナーのスライドなどで、動きを出し、しっかりと目立たせています。UIをしっかりと意識して、ホームページを作っていることがよくわかります。
ユニクロ
ユニクロ 公式ホームページ
https://www.uniqlo.com/jp/ja/
ユニクロについても、毎回、紹介しているような気がしますが、デザインがシンプルで、それでいて、わかりやすいです。
操作性が高いECサイトなんですよね。
それでいて、ちゃんと、イメージを伝えています。
コカコーラ
コカコーラ 公式ホームページ
https://www.cocacola.jp/
コカコーラのホームページは、PCでみると、なんと、ファーストビューで、スクロールなしで見られるようになっています。
これはいいですよね。
情報をしっかりと、伝え、わかりやすい配慮がされています。
そして、情報をまとめているため、ムダがありません。
こういう企業サイトもあってもいいと感じますね。
Shopify ショピファイ
Shopify 公式サイト
https://www.shopify.jp/
Shopify ショピファイも、UIがわかりやすいです。
- ボタンの色使い
- コンテンツごとの区切り
- 導線設計
非常に、わかりやすくなっています。
Shopify ショピファイについては、どんなサイトか、以下で解説していますので、ご覧下さい。
shopify ショッピファイ ECサイト かんたん 制作 プラットフォームを知る!
ネットフリックス
ネットフリックス公式サイト
https://www.netflix.com/jp/
動画のサブスクサービスで、話題のネットフリックス。
文字がとにかく読みやすいホームページです。
そして、アクションのボタンは、基本、赤で統一。
こういうのは、わかりやすいですよね。
ブランドロゴのカラーとも、マッチしているので、UI設計がしっかりしていることがうかがえますね。
まとめ UI とは 操作性。UIを高めるには、わかりやすさファーストに!
UIについて、ご理解いただけましたでしょうか。
UXを表現するUI。
そのUIを優れたものにするためには、
普遍性が重要です。
わかりやすく、webサイトのコンテンツを表現
コンテンツ内容をまとめ
そして、統一的に、意味をもたせながら、画面をデザインする
消費者にしっかりと使ってもらえるようなデザインを意識してください。
めちゃくちゃ、かっこよく作る必要はないです。
- シンプル
- わかりやすく
これが大事です。
長く利用してもらえるwebサイトでいられるように、UXの改善も、大切ですが、UI/UXセットで、改善をしていく視点は重要です。
【2020年】webデザイン トレンドまとめ 厳選5選 ホームページの見せ方は?
UI デザイン 関連記事
UI デザイン トレンド 参考にすべき webデザイン 設計 コツ などを まとめてみた!
https://saras-wati.net/web-make/ui-design-knowhow/
【人気】Sketch 海外 メジャー webデザイン UI 制作ツール クチコミ などの ご紹介
https://saras-wati.net/web-make/about-sketch/
【EC UI】shopify テーマ おすすめ 情報 事例 サンプル まとめてみた。
https://saras-wati.net/web-make/shopify-themes/
【おすすめ UI】nivel ニベル ホームページ制作 依頼内容 まとめ 無料 サービス!
https://saras-wati.net/news/about-nivel-web/
【必見】デジタル マーケティングブログ 人気 メディア 25選まとめ 知識 UI サンプル 豊富!
https://saras-wati.net/news/digital-marketing-blog-media-link/
【無料】UI デザイン ツール Figmaとは 利用方法 ワイヤフレーム制作 にも 便利!
https://saras-wati.net/knowhow/what-figma/
UI とは ? ユーザーインタフェース デザイン の 優れた 事例 紹介
https://saras-wati.net/marketing/about-ui/
【デザイン】おしゃれなweb アパレル ファッション ニュースメディア 5選
https://saras-wati.net/marketing/admake-sp-sales-marketing/