HTML 標準仕様 となった HTML Living Standard とは 何か?HTML Living Standard 書き方 や html5 との 違い 比較 そして、HTML Living Standard 対応ブラウザ などを まとめていきます。
HTML Living Standardとは、Apple Mozilla Operaの開発者によって設立されたWHATWGが決めたHTMLの仕様のことを指していて、2022年には、HTML5が廃止されたことで、HTMLの標準仕様となっています。
当然ですが、HTML Living Standardの標準仕様でHTMLをマークアップすることは、結果的に、SEO対策において、プラスになってきます。
しかし、あまり、話題に上らない、HTMLの仕様であるHTML Living Standard。
- HTML Living Standard ってなに?
- HTML Living Standardの書き方は?
- HTML Living Standardで対応するブラウザは何?
といった部分を中心にHTML Living Standardについて、情報をまとめていきます。
この記事では、HTML Living Standardについての基礎知識を高めていただき、SEO集客効果を高めていきたい方向けの記事です。HTML Living Standardの知見が少ないweb担当者、ECサイトのオーナー、web制作会社、webディレクター向けの記事になってきます。
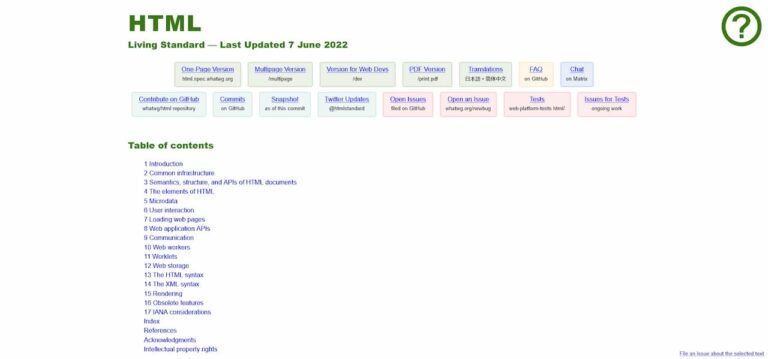
HTML Living Standard とは
HTML Living Standard 公式 ホームページ
https://html.spec.whatwg.org/multipage/
参考)HTML Living Standard 日本語訳
https://momdo.github.io/html/
HTML Living Standard とは、Apple や Mozilla や Opera の開発者が作った団体 WHATWG が決めた HTML の 仕様 のことを指します。
もともと、HTMLは、W3Cという団体が、HTML5 や HTML 5.1 といったバージョンを元に、標準仕様を策定していて、それがスタンダードになりそうでした。しかし、WHATWGの勢いの影響か、それとも、W3Cが、HTML5を廃止したことが影響か、2022年現在では、W3C による HTML の仕様策定は中止になりました。その結果、HTML Living Standard が HTML の標準仕様になりました。
W3C と WHATWG はもともと、HTML5を共同で仕様策定していたんですけどね。分裂したんですよね。
そのときに、Microsoft は W3C をベースとし続けましたが、Google Chrome や Mozilla Firefox、そして Apple Safari は HTML Living Standard に準じることになりました。
その結果、HTML Living Standard が、HTMLの標準仕様となっています。ちなみに、Microsoft の Edge も、2022年では、HTML Living Standard を採用しています。
ちなみに、上述のWHATWGが公開しているGithubもご紹介します。
WHATWG Github
https://github.com/whatwg/html
ライセンスなども記載がありますね。
HTML Living Standard 書き方
参考)HTML 文書の書き方 — Writing HTML documents
https://triple-underscore.github.io/HTML-writing-ja.html
HTML Living Standard 書き方 について、解説していきます。といっても、1つ1つ紹介してもなんですので、かいつまみます。
そもそも HTMLとは
HTMLとは、ホームページを作るためのレイアウトをメインとしたプログラム言語です。
基本、HTMLはホームページの構成と、文章や画像などの配置を定義するためのものです。いわゆる、webデザイン、ページの装飾は、CSSが担当します。
HTML Living Standard 宣言
では、続いて、HTML Living Standardの宣言について。
文書型宣言(DOCTYPE)は、ブラウザを標準モードにする目的で使うだけなので、シンプルになっていて
html5形式なら
<!DOCTYPE html>
だけですみます。
XHTMLでも、シンプルにかけます。
html 要素も
<html lang=”ja”>
で済みます。
基本はとってもシンプルなんですよ!
HTML Living Standard html5 違い
ところで、HTML Living Standard と html5 違い って、どんな内容なのでしょうか?
実は、HTML Living Standard と HTML5 にあまり違いはありません。
HTML Living Standard と HTML5 を 比較すると、一部のタグの扱いが違うだけです。
HTML Living Standard 追加要素
以下の2つが、追加要素です。
- <hgroup>:見出しのグループ化
- <slot>:スロット
HTML Living Standard 廃止
HTML Living Standard で 廃止 された要素も、2つです。
- <rb>:操作メニューの項目
- <rtc>:操作メニューの項目
HTML Living Standard 追加属性
HTML Living Standard 追加属性は、いろいろあります。
aタグに対して、ping が追加されていて、pingの送信先を指定できます。
imgタグに対しては、decodingといって、画像のデコード方式を指定できるようになりました。
またloadingという属性で、画像の読み込みのタイミングを指定できるようになります。
videoタグには、playsinlineという属性がついて、インライン配信できるようになりましたね。インライン配信できると、ページ速度にも影響するので、GoogleのPageSpeed Insightでも、点数が上がりやすくなります。
HTML Living Standard 対応ブラウザ
HTML Living Standardの対応ブラウザは、2022年5月30日現在、
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Opera
- Microsoft Edge
になります。
MicrosoftのEdgeは、後発ですが、基本的には、HTML Living Standard 対応を宣言しているので、HTML Living Standard がHTMLの標準規格と理解しておきましょう。
HTML Living Standard とは 解説 動画
HTML Living Standard について、解説している動画をご紹介します。
実は、HTML Living Standardについて解説しているYoutube動画は、日本語だと、少ないです。おそらく、Youtubeの場合、ユーザーの興味関心が高いコンテンツを中心として、動画が作られるからだと思います。HTML Living Standardは、HTMLの仕様なので、「HTMLは稼げない」という観点から、動画を作る人が少ないのだと思います。
そもそも、HTML Living Standardの仕様の話は地味ですからね。とはいえ、HTML Living Standardについて解説している動画を見つけましたので、ご紹介していきます。
この動画なら、定義だけでなく、HTML Living Standard と html5 とのマークアップの違いなども、実際に、マークアップをしている方の声を聴きながら、理解を深めることが可能です。動画内で、html5との比較で、廃止されているタグなどについても、解説されています。HTML Living Standardとは などの 最新、ITのノウハウ系動画 なので、ぜひ1度 視聴してみてください。
もちろん、新しく定義されたHTMLタグについても会話がされています。HTML Living Standardって、新しいHTML技術なんだな~ということが痛感される方もいるのではないでしょうか?
実際、新しいHTML技術だと、利用する機会が少ない!というケースもあるかもしれませんが、タグの使い方1つで、今までできなかったレイアウトや、コンテンツの導入の時短がはかれます。
「HTML Living Standardとは」のYoutube動画は、約14分程度の動画になっています。ちょっと長いな~と思うかもしれませんが、HTML Living Standardとは、どんなものなのか?どんなタグが増えているのか?その定義は、どういうようなのか?といった点を理解するにもいい動画です。
まとめ HTML Living Standard 書き方 基礎 把握 で マークアップ スキルを向上
HTML Living Standardとは、といった観点から、まとめていきました。HTML Living Standard 書き方や、対応ブラウザなどの基礎知識の習得には役立つ記事だと思います。
HTML Living Standard 書き方を理解して、コーディング、マークアップしていくことで、より、HTMLの標準仕様にそったホームページ構築が可能です。
また、逆の発想で、HTMLにおいて、誤ったタグを使うことで、表示がされなかったり、変なHTML構造にすることで、Googleなどの検索エンジンのbotが理解してくれなくなる可能性も出てきます。
こうなると、クローラーによるコンテンツ理解が止まり、結果的に、Googleに評価されにくくなり、検索ランキングでの上位表示がされにくくなります。
そもそも、表示が崩れていれば、UIとかUXとか、そういう話になるまでもなく、ユーザービリティの低いホームページとなり、集客はおろか、CVもされなくなるでしょう。
場合によっては、ホームページ全体のSEOのパフォーマンスに悪影響が与えかねないのですね。なので、HTML Living Standardは重要なのです。
HTML Living Standardの基礎知識、スキルを高めて、マークアップのきちんとできたホームページ制作をしていきましょうね。
weebly 使い方 まとめ デザイン の おしゃれな 無料 ホームページ 制作 ツール
おすすめ SEO対策 関連記事
人気 SEO対策 おすすめ 記事 を ご紹介しています。
検索インテントとは 検索意図 を 考慮し SEO コンテンツ 制作 調査方法は?
https://saras-wati.net/seo/search-intent/
【SEO】ドメインパワーとは 調べ方 目安 ドメインパワー アップ 方法 を 網羅!
https://saras-wati.net/seo/about-domain-power/
【AI】SEO 自動分析 ツール SEARCH WRITE サーチライト で コンテンツマーケティング強化
https://saras-wati.net/seo/about-search-write-seo/
Chrome キーワードサーファー キーワード調査 選定ツール が SEO対策 に 便利
https://saras-wati.net/seo/chrome-keyword-surfer/
共起語とは|調べ方 SEO対策 ライティング 方法 使い方 かんたん 解説
https://saras-wati.net/seo/co-occurrence-words-seo/
Google 低品質コンテンツ 基準 探し方 ページ削除 の SEO 対策
https://saras-wati.net/seo/google-low-quality-content/
moz seo 対策 ツール 使い方 を 簡単解説!ドメインオーソリティ を 知ろう
https://saras-wati.net/seo/moz-seo-tools-howto/
【無料】Screaming Frog SEO Spider 使い方 webサイト ページ一覧 自動作成
https://saras-wati.net/seo/screaming-frog-seo-spider-howto/
【Google検索に掲載されやすく】robots.txt 書き方 見方 設定方法 SEO ガイド
https://saras-wati.net/seo/robots-txt-setting-howto/
サイトマップ 作り方 ワードプレス SEO で 集客 効果 改善。おすすめ ツールは?
https://saras-wati.net/seo/sitemap-howto/
【ページスピード改善】Lazy Load 使い方 プラグイン メリット デメリット SEO 解説
https://saras-wati.net/seo/lazy-load-howto/
サーチコンソール 使い方 Google 検索 インデックスに 登録 設定 方法も解説
https://saras-wati.net/seo/search-console-knowhow/
h1タグ 複数 OK ?h1 タグ 使い方 SEO 対策 での メリット わかりやすく
https://saras-wati.net/seo/h1-tag-html-howto/
【無料】検索順位チェッカー 使い方 Google Yahoo! Bing スマホ検索 順位 も
https://saras-wati.net/seo/search-checker-howto-use/
【SEO】PAA とは 上位表示対策 として Q&A FAQ コンテンツ 充実化 対策
https://saras-wati.net/seo/about-paa-seo/