見映えよく、おしゃれでかっこいいwebサイトを作りたい!これはみんなに言われます。ただ、この後で、安く、とか、軽く、といった修飾語が付いてくると、話は変わってくるのがweb制作です。
画像でホームページのレイアウトを考えていくと、美しくできるのですが、軽くはないですし、当然ですが、ホームページの制作料金もあがりがちです。
*情報の更新が大変ですから。
そこで、CSS3が一般化してきたので、webフォントの登場です。
webフォント、耳にするけど、何?というweb担当者もいらっしゃると思いますので、復習もこめて、今回は、webフォントについて、まとめていきます!
Webフォントとは
Webフォントとは、web上からフォントのデータを読み込ませて、ホームページ上で、テキスト文字を、指定したフォントで表示する仕組みのことをさします。
簡単に言うと、普通のwebサイトでは、パソコンの中にあるフォントを使いますが、Webフォントを利用すれば、web上から、フォント情報をダウンロードして使います。
そのため、見る人の環境に依存せず、つまり、どんなパソコン、スマホでも、ホームページの提供者が指定したフォントで、ホームページを見せられます。
webフォントを使っているサイトをいくつかご紹介します。
https://www.mot-art-museum.jp/
webフォントを使っているサイトの事例
https://www.city.shibuya.tokyo.jp/
TypeSquareを活用しているようです。
ほかにも、
も、TypeSquareを使っているみたいです。
TypeSquareの導入事例ページに記載があります!
https://typesquare.com/ja/example/
Webフォントのメリット
Webフォントを使用するメリットは、以下の理由です。
- 見やすい、おしゃれなデザイン
- 画像ではないので、SEO対策に便利
- テキストなので、情報の修正、更新、追加が簡単
- SEO対策上のメリットで、レスポンシブデザインにしやすい
- スマートフォンでも見やすい
- テキストなので、自動翻訳に対応
- テキストなので、音声読み上げに対応しやすい
基本は、画像ではなくテキストになるから!というのが、Webフォントのメリットとなるポイントです!
ただ、音声読み上げなど、アレクサなどの普及次第で、今後、webフォントの命運は、ここが最大のメリットになっていく可能性もはらんでいます。
webフォントは遅い?
Webフォントは、ほかのサイトから、ブラウザがフォント情報をダウンロードをします。それゆえ、webフォントのみを使っていると、テキストの表示をするまでの間、時間がかかります。
もちろん、webサイトの作り方や、サーバが良かったり、webフォントのサーバが優秀であれば、すぐにWebフォントを表示させることも可能なのですが。
Webフォントのデメリットは遅いことでSEO対策に悪影響
webフォントを読み込むのに時間がかかるために、ユーザーの利便性を損なうこともあります。これによって、Googleから、利便性の低いサイトと思われてしまい、SEO対策上の悪影響を与えることもあります。
Google検索エンジンでの検索結果で、まったく上位表示されなくなる、、なんてことにもなりかねません。
いつまでたっても画面が真っ白になってしまうかもしれないですからね。
また、webフォントの読み込み回数、読み込み量が多くて、データ転送量が増加して、クラウドサーバなどの場合、転送量のコストがあがるというデメリットもあります。
SEO対策などで、webサイトの順位があがった場合など、一気に、webフォントの読み込み量が増え、結果的に、月間のインフラコストがあがる可能性があるのです。
正直、これはコスト計算でいうと、怖いですよね。
webフォントをCSSで読み込みを速くする方法
そこで、webフォントの読み込みを速くするために、CSSで回避する方法。ウェブフォント読み込み中でも、テキストの表示がされるように指定していきます。
font-faceに対してfont-display: swapを指定するのです
@font-face {
font-family: “font name”;
font-weight: 400;
font-style: normal;
src: url(“遅いURL”) format(“woff”);
font-display: swap;
}
p {
font-family: “font name”, sans-serif;
}
webフォントが読み込まれるまでは一時的にsans-serifを読み込むので、それでテキストが表示されるようになります。
一時的なので、デザイン的にも崩れにくくなります!
Webフォントを選ぶ方法は?
自社のホームページでいいwebフォントを選ぶにはどうすればいいか?それは、webフォントを検索してみていくのが1番ですよね。
そこで、Webフォントの一覧、検索サイトを一挙ご紹介!!
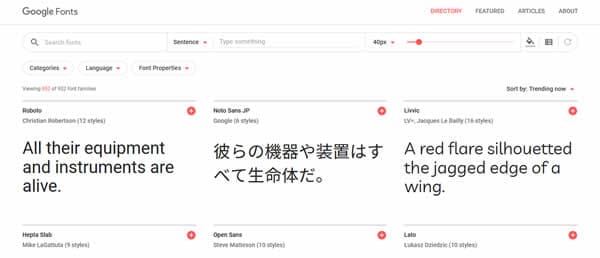
Google fonts
検索も簡単!人気順や新着順で並び替えもできます
https://fonts.google.com/
サルワカ
Font-familyメーカー:標準フォント一覧からサクッと指定
https://saruwakakun.com/font-family
TypeSquare
フォント検索
https://typesquare.com/ja/fontlist/fontlist
総称ファミリ名分類のフォント名一覧
https://w3g.jp/sample/css/font-family
デジタルステージ フォント一覧
https://www.digitalstage.jp/webfont/lineup/
おすすめ!日本語対応の無料のwebフォント【M+ FONTS】
【M+ FONTS】は、商業利用可能な無料のフォントです。
M+ Type-1 と M+ Type-2が日本語のフォントです。
ほかにも、7種類の欧文フォントが提供されています!
【M+ FONTS】公式サイト
https://mplus-fonts.osdn.jp/about.html
CSSとして、以下を読むように、
headタグ内に入れればOKです。
<link rel=”stylesheet” type=”text/css” href=”http://mplus-fonts.sourceforge.jp/webfonts/general-j/mplus_webfonts.css”>
あとは、日本語フォントに適応させたい箇所にそのスタイルを書くだけ。
webフォントは無料でも、利用規約はちゃんと読みましょう。
webフォントは有料のもの、無料のものがあります。無料でも、利用規約もちゃんとあります。必ず、利用規約を読んで、理解してください。商用利用不可なのに、会社のホームページで使ってしまって、結果的に、モメていた話なども聞いたことがあります。裁判などになっても、困りますからね。
まとめ:webフォントは便利で将来性あり
webフォントは、テキストになるので、SEO対策にも効果的。webサイトの作り方次第で、webfontを使っていても、ホームページは遅くならないので、webフォントが遅いとばかり思わないでください
音声認識にも対応しやすいフォーマットなので、今後webフォントの需要は高まる可能性も高いです。レスポンシブデザインにも使いやすいwebfontは、スマホサイトを作るうえでも便利ですね!
webフォントを探すときは、検索や一覧から見ていくのがよいです!
Googleフォントなどは、検索機能も便利です。
webフォントは無料のものもあるのですが、利用規約はしっかりと読んで、トラブル回避をしましょう~
web担当者必見!
コンテンツマーケティングのコンテンツ種類まとめ