おしゃれ で 直感的 に 伝わる アイソメトリック とは 何か?アイソメトリック webデザイン の 活用方法、おしゃれに魅せるコツをご紹介します!
アイソメトリック とは、斜め上から、俯瞰して、オブジェクトを見たような立体的なイメージのことです。立体的に見せることで、新しさや、おしゃれな世界観などを直観的に表現できます。
フラットデザインが多いwebデザインですが、徐々に、立体、3Dといった演出、表現も増えてきています。もっとも簡単に、そういった立体感を演出できる方法が、このアイソメトリックのイメージ画像を素材として活用したwebデザインかもしれません。
ほかのwebサイトとの差別化をしたデザインを進めたい!というときには、アイソメトリックのイメージ画像を活用していくことも視野にいれていくといいかもです。
- おしゃれなwebサイトを作りたい
- 写真ではなく、イメージ素材でホームページを作りたい
- ホームページの演出で 新しさ、テクノロジー、クール を 魅せたい
そんなときには、アイソメトリックがいいかもです。
アイソメトリック を知らないweb制作会社の方、エンジニアの方、コーダー、webデザイナー、イラストレーター、マーケティング担当者、web制作チームの方に、ぜひ、アイソメトリックについての知識を深めてもらえれば!と思っています。
アイソメトリックとは
アイソメトリックとは、オブジェクト(立体)を、奥行き、高さなど、3方向の角度がそれぞれ120度になるようにして、オブジェクトの3つ面が同じくらい見えるように表現する投影図法のことです。
アイソメトリックは、isometric と記載されます。
なお、アイソメトリックは、アイソメトリックプロジェクションの略称です。アイソメトリックプロジェクション(isometric projection)の言葉の通り、プロジェクションなので、投影図法なんですよね。
街の俯瞰図などで利用されたり、ゲームなどのマップなどでも、使用されることが多いです。最近のスマホゲームなどでは、よく使われている表現技法ですね。
そんな アイソメトリック な イメージは、パワーポイントの資料などでもアイコンとして活用されます。
また、webデザインでも、アイソメトリックのイメージを活用するケースが、結構増えている状況です。
アイソメトリック イメージ
アイソメトリックなイラストは、俯瞰図などを表現しやすいです。
そのため、ホームページなどでアイソメトリックのイメージを活用するときは
- 街
- 暮らし
- テクノロジー
- 接点
- ツール
- 人と人のつながり
といった、要素のつながりを表現するのに、もってこいなんですよね。
アイソメトリック サンプル
アイソメトリック イメージ サンプル です。
このサイトのアイソメトリックもいいかんじですが、それ以上に、このicogramsは、アイソメトリックのイメージを、web上で、作れる機能を持っているので、驚きです!
実際に、自分の手で、作ってみてください、アイソメトリックなイメージを。
街を表現する道路などのパーツが用意されているので、アイソメトリックなイメージをちゃかちゃか作れますよ!!
アイソメトリック webデザイン 事例
アイソメトリック イメージの入ったwebデザイン 事例をご紹介していきます!!
天藤製薬株式会社「ボラギノールタウン」
https://www.borraginol.com/town/
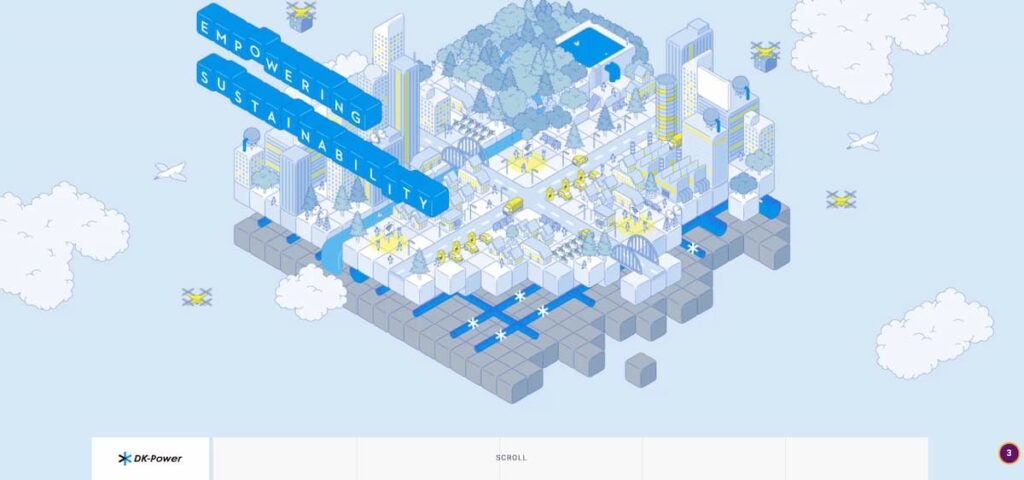
株式会社DK-Power
http://www.dk-power.co.jp/
アイソメトリックのイメージを、画像として、ただ配置するだけでなく、アニメーションにして、動きを出したり、背景として活用したりしています。
では、なぜ、アイソメトリックのイメージをwebデザインとして活用するのでしょうか?そこで、アイソメトリックのイメージをwebデザインとして活用するメリット、デメリットを書いていきます!
アイソメトリック メリット
アイソメトリック の イメージ を webデザインに活用するメリットについて。
アイソメトリック のメリットとしては、
- つながりの表現
- 全体の俯瞰性
- 写真では表現しえない世界観の表現
といったところが大きいと思います。
立体感を出すことで、ほかのwebサイトとの違いも目立つようになりますし、こういう点では、webデザインとしてのアイソメトリックは面白い点ですね。
アイソメトリック デメリット
逆に、アイソメトリック デメリット について、考察していきましょう。
まず、アイソメトリック デメリット として思いつくのは
- コストが高い
- メンテナンス時間がかかる
- 直感的には伝わらない
上記の3点があります。
コストは、通常のwebデザインよりも、コストがかかります。写真よりも、作る画像が増えるためですね。アニメーションを加えれば、コーディング上の処理なども考える必要が出てきますしね。
また、メンテナンス性も難しいことがあります。もとのデータからの画像のメンテナンスが必要になってくるので、修正するのに時間がかかります。スピード感という観点でも、デメリットといえましょう。
最後に、直感的にみて、、、という点です。
俯瞰した図が多いので、直感的に、何のサイト?というのは伝わりにくいのが、アイソメトリック イラストのデメリットです。
webデザイン上も、よくよく見ないと、何のイラストなのか?伝わらないケースも出てきますので、ご注意ください。
アイソメトリック イラスト 作成方法 動画
さて、アイソメトリック 素材の活用をしている話ばかりしてきましたが、ところで、アイソメトリック イラスト を 作るには、どうすればいいのでしょうか?普通のアプリケーションで、アイソメトリック イラスト 作れるのでしょうか?
そこで、アイソメトリック イラスト 作成方法 動画 をご紹介します。この動画では、アイソメトリック イラスト を、イラストレータというアドビのアプリケーションで作っています。イラストレータは、アドビのソフトの中でも、有名な画像作成ソフトです。なので、一般的なソフトでも、アイソメトリック イラスト 作れるんです!
アイソメトリック イラスト 作成方法、いかがでしたか?この、わかりやすいYoutube動画は、株式会社LIG デザイナー 花ちゃんという方が、作っている動画でした。
アイソメトリック イラスト 意外と、ごちゃごちゃしている個所もあるので、作ること自体は時間がかかる部分も多いです。しかし、壮観ですよね。
Youtube動画の中では、アイソメトリック イラスト 作成から、3D効果の利用方法を解説してくれているので、ちょっとやってみよう!と思い立つ方もいらっしゃるかも!!と思っています。
Youtube動画を参考に、アイソメトリック イラスト 制作 やってみても面白いかもですね。夏休みの課題?自由研究にもいいかもですよ。
まとめ アイソメトリック webデザイン 活用 は 面白い!
アイソメトリックのイメージは、直感的に、ホームページの内容を伝えてくれます。
特に、まとまり、などの表現にも向いています。
そして、アイソメトリック webデザインは、クールに見えます。それは、大きく、アイソメトリック イメージを活用しているケースが多く、アイソメトリック の 立体感が、とってもかっこよくみえるからっです。
ただ、アイソメトリック webデザイン に 活用するといっても、どんなサイトでも相性がいいわけではありません。写真や、イラスト、フラットデザインの方がよいケースもありますので、ご注意ください。
アイソメトリック イラスト の 利用目的を意識して、webデザインに活用しましょう。
アイソメトリック イメージ 素材 を 使って、ホームぺージを楽しく作って、見る人にも、おお!って思ってもらえる、そういうのもいいですよね!
Google Meet 使い方 画面共有 背景変更 時間制限 スマホ 利用など 知ってる?
■ web制作 人気 記事
みんな 気になる!? web制作 人気 記事 まとめてみました!
ノーコード STUDIO 使い方 サイト 作り方 できること できないこと を 5分 解説
https://saras-wati.net/web-make/nocode-studio-howto/
【web制作 営業 必見】 効率的な 見積書 作り方 高速化の技術は4つ
https://saras-wati.net/web-make/webmake-quote-knowhow/
【web制作会社向け】売上改善に!CMS ランキング 2020 から 対応できる CMS を 増やす
https://saras-wati.net/web-make/ranking-cms-2020/
エレメンター とは 無料 で 簡単 ホームページ制作 ノーコード web制作 に
https://saras-wati.net/web-make/about-elementor/
【ノウハウ】WordPress マルチサイト 設定方法 解除 方法 ハウツー メモ
https://saras-wati.net/web-make/system/wordpress-multisite-setting/
2022年 web制作会社 売上の上がる18のビジネスモデル解説
https://saras-wati.net/web-make/webmake-business-model2002/
【知ってる?】Webデザイン 仕事 で 必要なソフト まとめ 6選 おすすめ アプリは?
https://saras-wati.net/web-make/first-web-design-soft-knowhow/
Notion 使い方 Web 制作 方法 Wraptas が 便利 ヘッドレスCMS ノーション
https://saras-wati.net/web-make/system/notion-howto-web-wraptas/
【トレンド】Jamstack とは webサイト 高速表示 大量アクセスに強い 最新技術
https://saras-wati.net/web-make/about-jamstack/
【基礎知識】データベース 種類 DBとは どんなソフトがあるの?まとめてみました。
https://saras-wati.net/web-make/system/about-db-soft/
【ホームページ作成 CMS】BiNDup とは バインドアップ 評価 クチコミ 情報!
https://saras-wati.net/web-make/about-bindup/
【無料】Pixelhunter SNS 最適 画像サイズ に 1回で トリミング!ピクセルハンター
https://saras-wati.net/web-make/about-pixelhunter-sns/
【ノーコード】Webflow 事例 国内サイト 3選 html css 書かずに ホームページ制作
https://saras-wati.net/web-make/webflow-jirei/
Notion 使い方 Web 制作 方法 Wraptas が 便利 ヘッドレスCMS ノーション
https://saras-wati.net/web-make/system/notion-howto-web-wraptas/
React 何ができる? 将来性 高い ライブラリ。活用事例 webページ ガイド
https://saras-wati.net/web-make/react-possible-exsample/
Chrome デベロッパー ツール 使い方 解説 変更 保存 で 改善 速度を爆速に!
https://saras-wati.net/web-make/chrome-develop-tool-howto/
Drupalとは 無料 高機能 CMS ドルーパル メリット wordpress 比較 検証
https://saras-wati.net/web-make/about-drupal/
weebly 使い方 まとめ デザイン の おしゃれな 無料 ホームページ 制作 ツール
https://saras-wati.net/web-make/weebly-howto-use/