Googleは、トレンドの仕組みをホームページにどんどん持ってきます。今回、ご紹介するウェブストーリーは、まさに、その1つ。インスタグラムで、トレンドとなった機能、ストーリーのwebサイト版です。
新しいツールとして、2019年から開発、リリースされたAMPストーリーがもとになっており、今では、webストーリーという機能として、Googleの検索結果の中で、コンテンツが展開されています。
2020年年末に発生したGoogleのコアアルゴリズムアップデートの影響も大きい中、SEO対策上、このWEBストーリーは、どんな効果が出てくるのでしょうか?
今回の記事ではそんなSEO対策上の観点も触れつつ、日本でも広まり始めるであろうWEBストーリー(旧 AMPストーリー)についてご紹介、解説をしていきます。
WEBストーリーとは?
AMP公式ホームページ Web Stories
https://amp.dev/ja/about/stories/
WEBストーリーとは、スマホなどであれば全画面で、一定時間で、画面が切り替わり、動画や画像、テキストを表示する、Googleの提供するサービスのことです。
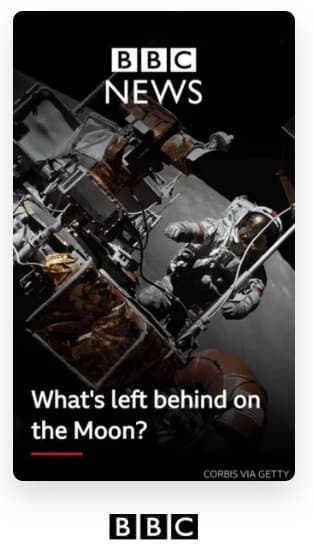
カード型のUIですね。以下、webストーリーのサンプルです
スマートフォンなどであれば、全画面型でコンテンツが表示されるため、非常にインパクトの強いUIになります。
WEBストーリーの強みはまさに、この印象的なUIですね。
もともと、このWEBストーリーは、インスタグラムで、非常に有名になったUI、機能ですね。通常のインスタグラムの投稿よりも、比較的、アクション性が高いので、多くのユーザーが活用していました。いわゆる、フィード投稿に比べて、手軽に情報を出せるということで、若者の利用が促進されたようです。
WEBストーリーは、そんなインスタグラムの機能に似ています。
大きく、インスタグラムのストーリーと異なるのは、GoogleのWEBストーリーは、webサイトで読み込みを行うため、アプリのような速度の最適化が、なかなか難しいです。しかし、Googleは、これをAMPという表示方法によって、実現しました。
結果から記載すると、WEBストーリーは、Google の サーバにコンテンツを保存しておくことで、Googleのキャッシュを、ユーザーに読み込ませます。
これによって、非常に速い速度で、コンテンツをユーザーに提示できます。
これは、5Gの通信になると、より高速になるでしょう。
ここが、AMPストーリーの技術を活用している点です。
膨大なwebコンテンツを、素早く、情報配信できるようにする技術は、さすがGoogleといったところですね。
最後に、Googleが公式に発表している、WEBストーリーとは?何かについても、記載をしておきます。
ウェブ ストーリーは、モバイル デバイス向けに最適化された、全画面に高速に表示されるビジュアル エクスペリエンスです。
引用)Google 検索ヘルプ
Google Web Stories Player でウェブ ストーリーを開く
https://support.google.com/websearch/answer/9838173?hl=ja
ウェブ ストーリーは、動画、音声、画像、アニメーション、テキストを融合して動的な消費体験を創造する、一般的な「ストーリー」形式のウェブ バージョンです。この視覚的な形式を使用すると、ユーザーはタップでさまざまな箇所へ移動したり、スワイプで次の箇所に移動したりできるため、自分のペースでコンテンツを楽しめます。
引用)Google 検索セントラル
Google でウェブ ストーリーを有効にする
https://developers.google.com/search/docs/guides/enable-web-stories?hl=ja
WEBストーリー 利用すべきサイトは?
WEBストーリーは、画像や動画を効果的に表現できます。
それゆえ、以下のようなwebサイトでの利用に適しています。
- ニュースメディア
- ECサイト
- 動画サイト
- 旅行サイト
- グルメサイト
- プロフィールサイト
基本的には、WEBストーリーは、インスタのストーリーと同じなので、インスタのストーリーがうまく機能しているサイトにはいいですね!
つまり、画像や動画のコンテンツをたくさん持っているサイトに向きます。
ポータルサイトなどでも、活用をしていくホームページが増えるかもしれません。
WEBストーリー 作り方
WEBストーリーをさっそく、自社のホームページなどで活用したい!!
そんなときには、ワードプレスを活用するのが、手間なく、そして、素早く実施ができます。
インストールするには、以下のページから、プラグインをダウンロードしてください。
もちろん このWeb Stories プラグインは、無料で利用できます!
Web Stories プラグイン ワードプレス公式
https://wordpress.org/plugins/web-stories/
そして、ワードプレスのプラグインをインストールしてください。
プラグインをインストールして、有効化すると、
WordPressの左側メニューに「Stories」という文字が出てきます。
WEBストーリー 作り方は、ワードプレスのプラグインなら、とても簡単です。
画像の追加も、テキストの編集も、さくさくできます。
いわゆる、デザイナーの専門知識は不要です。
誰でも編集することができます。
テンプレートも用意されているので、おしゃれなデザインのWEBストーリーを、ざっくり作ることも可能です。
なお、WEBストーリーを作るときには、ある程度、大きなサイズの写真画像を用意しておいた方がきれいに作れます。
というのも、WEBストーリーは、縦長(414×736px)が基本です。
画面をフルに生かすのであれば、縦長の大き目の写真を用意しておいた方が、いいですね。商品写真であれば、そういったところもぜひ考慮にいれてください。
また、Webストーリーを作るなら、しっかりと、descriptionのテキストは入れましょう。SEO対策を考えて、ディスクリプションを活用して、集客効果を高めましょう!
検索結果 表示される内容
WEBストーリーがGoogleの検索結果に表示されるときには、
- Google スマホ版 テキスト検索結果
- Google 画像検索 スマホ版
- Google DISCOVER
この3つが、2020年12月時点での表示のされ方でした。
今後は、もっと増えてくるかもしれません。
最右翼は、Googleのアプリですね。
特に、検索のアプリなどは、適用が早いと思われます。
WEBストーリー 確認方法
WEBストーリー 確認方法について、解説します!
ウェブストーリーがちゃんと表示されるかどうかを、どうやって確認すればいいか?この確認方法では、定番のものがあります。
Googleがちゃんと提供してくれてます。
GOOGLE構造化データ テストツール
https://search.google.com/structured-data/testing-tool?hl=ja
URLを入れて、テストするだけで、OK
それで、WEBストーリー がちゃんと動いているかどうか確認できます。
ちなみに、GoogleサーチコンソールについているURL検査ツールでもOKです。
GoogleサーチコンソールについているURL検査ツールなら、Google検索がwebストーリーを登録しているかも確認できます!
WEBストーリー SEO対策上の効果は?
結論から記載すると、WEBストーリー が 直接的に、SEO対策上、効果が出た、出ているという事例はありません。
しかし、Googleは、2020年ごろから、テキスト以外のフォーマットを評価している傾向にあります。具体的には、動画や画像などのフォーマットを利用したコンテンツ、webページは、検索結果で順位が上昇しやすくなってきています。
その結果を考えていくと、WEBストーリーの評価が向上する可能性は非常に高いと考えられます。
とはいえ、WEBストーリーで、説明文を怠ったりすれば、意味がありません。
しっかりと、WEBストーリーの画像に対しても、ディスクリプションなどの設定はしておくべきです。
また、当然ですが、WEBストーリーのコンテンツを悪用するような行為はNGです。
まとめ WEBストーリー 今後の発展性に期待
WEBストーリーについて、いかがでしたでしょうか?
WEBストーリーは、今後も広がるコンテンツ配信の方法です。
動画や画像のコンテンツを多く持つ場合は、ぜひ活用しましょう。
そのUI、UXは、ユーザーに対して、プラスに働きます!
日本でも少しづつですが、WEBストーリーの活用は、広がっていっています。
スマホネイティブの消費者が増える この時代ですから、WEBストーリーの対応はしっかりとやっておくべきですね!