2019年にweb広告の予算は、TV広告の予算を抜きました。webサイトを活用したPR、プロモーションは、集客の1番手となったといっても過言ではありません。
参考 電通報 2019年 日本の広告費
https://dentsu-ho.com/articles/7161
しかし、意外と、検索エンジン広告などのweb広告からのリンク先のホームページのデザインがヒドかったりしますよね。
たまにデザインに凝りすぎて、動きが大きくて、ChromeやIEなどのwebブラウザが落ちてしまうweb デザインもあり、それは余計にブランドを傷つけると思いますが。
そこで、今回は、Web デザイン の参考になるサイトをまとめました。普段から、ワイヤーフレームの制作、参考となるWeb デザイン 例を探すために、まとめておいたものです。2020年4月現在で、これはスマホで見てもいい!と思うweb デザインの参考となるホームページ、webサイト、web デザイン集をご紹介していきます。
実用性の高いweb デザイン APPLE
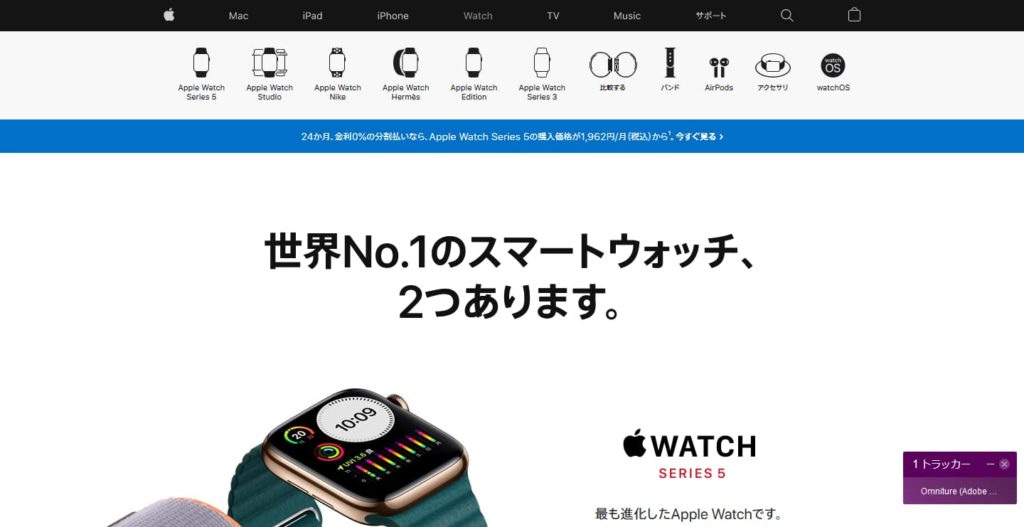
Apple公式サイト
https://www.apple.com/jp/
ご存知Appleの公式サイトです。
ダークモードの黒背景で、2020年のトレンドをおさえたweb デザイン。
モーションもうるさくなく、そして、読み手の目線を意識して作られています。
実用性高い web デザインですね。
それでいて、そのほかのページに遷移すると、白背景をうまく使っていたりします。
強調も青のラインを活用していて、おしゃれですよね!
明るい青ラインに、白文字は目に付きますね。
ファーストビューに機能を詰め込んだweb デザイン Qiita
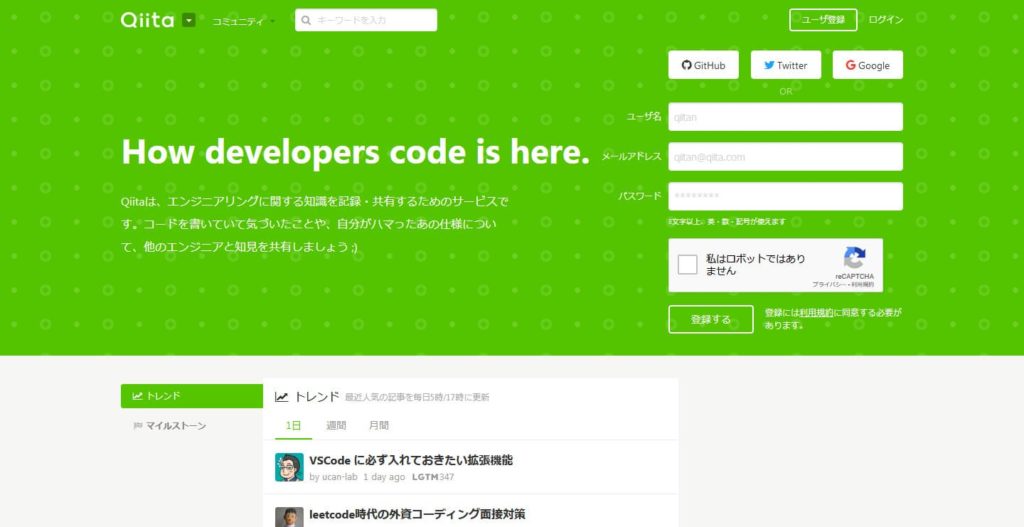
Qiita 公式サイト
https://qiita.com/
Qiitaは、システム開発の知識、ノウハウを共有するサービスです。
そのため、webサイト全体での機能は限られます。
それゆえ、グッと、凝縮して、ファーストビューの中に、すべての機能をきれいにレイアウトしています。
会員登録、ログイン、検索、コミュニティのドリルダウン。
PCの画面だと、高さ500ピクセルの中に、うまく配置された機能たちが、デザインとして生きています。
非常にわかりやすい web デザインですよね。
また、わかりやすいだけではなく、明るい緑で、フレンドリーな世界観を演出できています。これも、ブランディングに一役かっていますね!!
2020年4月リニューアルしたweb デザイン JAL(日本航空)
JAL 公式サイト
https://www.jal.co.jp/jp/
JALは、航空会社なのはご存知だと思いますが、web系サービスは、その昔、JALやANAといった航空系サービスのweb デザインを参考にしていたところが多かったんです。
つまり、webサイトのお手本の第一人者のような企業、サービスサイトがJALだったんですよね。
そして、そのJALも、2020年4月にweb デザイン リニューアル。
webリニューアルのポイントは、
- わかりやすく・使いやすくするための情報整理
- 検索、予約をより簡単に
- 利用頻度の高い機能を集約
というのが、webデザインのリニューアルポイントだったようです。
細かく見ていくと、国内線と国際線の統一、など、国内、海外のUIを、なるべく統合していったようですね。
JAL ホームページ リニューアルの詳細はこちら
https://www.jal.co.jp/jp/ja/information/renewal-2020/
EC 売上が上昇中!ユニクロのweb デザインは?
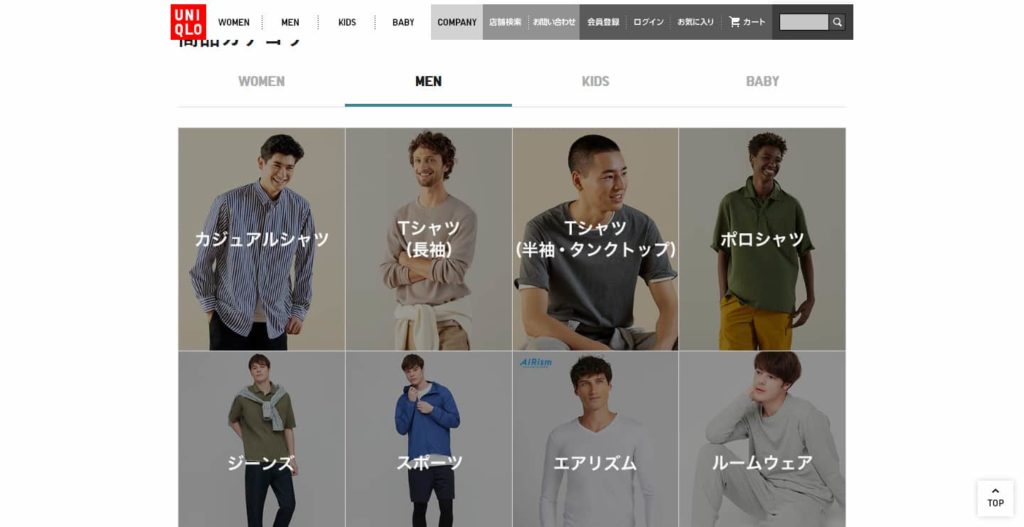
UNIQLO ユニクロ公式オンラインストア
https://www.uniqlo.com/jp/
ファーストリテイリングの出発点、ユニクロ。
アパレルなので、おしゃれであって当然を求められるので、web デザインも難易度が高いですよね。
しかし、ユニクロは、シンプルなweb デザインのホームページを顧客に提供しています。
斬新になりすぎない、目の行き場を意識したwebサイトです。
TOPページの各カテゴリの見せ方などは、テンプレートのようなデザインにしています。これによって、消費者が、どこを見れば、どんな情報を獲得できるのかがわかるような仕組みになっています。
そして、タブを活用することで、ターゲットユーザーに対しての情報をコンパクトに収納しています。
意外と、こういうタブを活用した web デザイン は難しいのですが、ユニクロは、ECサイトに必要とされるたくさんの情報の表現に向いているタブデザインを非常にうまく使いこなしている感じがしますね。
最新のホームページも! web デザイン ギャラリー SANKOU!
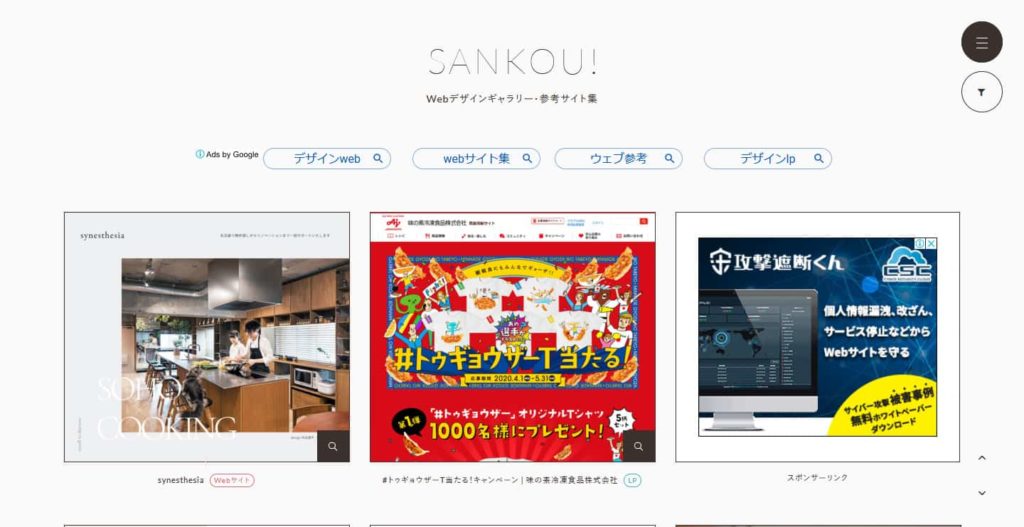
SANKOU!公式サイト
https://sankoudesign.com/
こちらは、webデザインの参考サイトで、いろいろなホームページが並んでいます。
きちんと、カテゴリーでの検索や、LP、キャンペーンページ、コーポレートサイトなどの絞込みなども可能です!
この手のwebデザインのまとめサイトの場合、更新されていないwebサイトが多いのですが、きちんと、更新されているのが、うれしいですね。
webデザインだから、おしゃれな凝ったという固定観念ではなく、
味の素さんの以下のようなカジュアルなキャンペーンページも掲載されていました。
https://www.ffa.ajinomoto.com/campaign/togyother/cp
なによりも、上記のような、最新のホームページのデザインが掲載されているのがいいですよね。
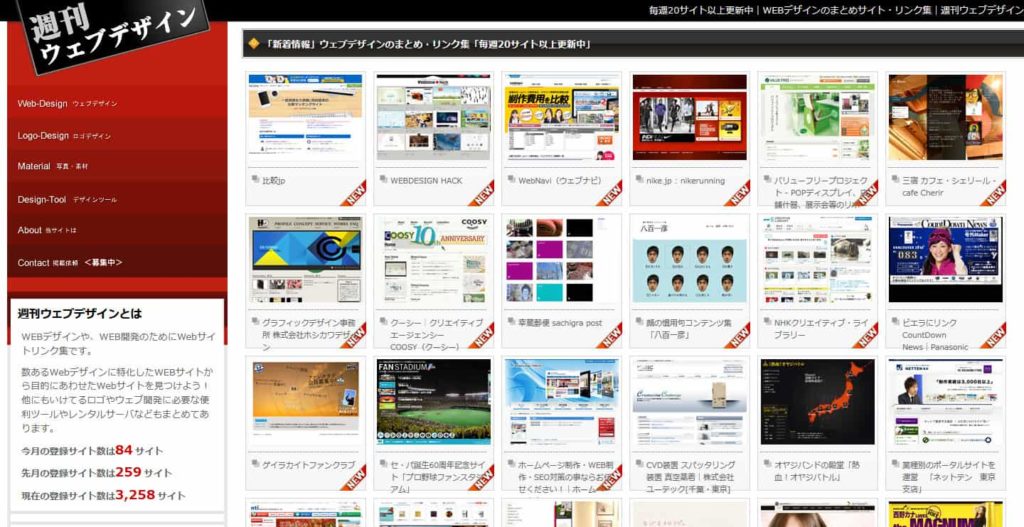
更新頻度の高い 週刊ウェブデザイン!ロゴも探せます
週刊ウェブデザイン公式サイト
https://www.dailywebdesign.com/
こちらも、webデザインの参考サイト。なんと、3,000以上のホームページが掲載されているwebサービスです。
しかも、
- 今月の登録サイト数
- 先月の登録サイト数
ということで、登録サイト数が目に見えてわかるので、更新頻度が高いのも、一目瞭然。
しかも、webデザインだけではなく、ロゴデザインも一覧にしているので、webデザインで、ちょっとしたロゴマークを作らないといけないときなどに役立ちますね。
「デザイン・デザイン会社」ウェブデザインのまとめ とかで検索すると、意外と、デザイン会社のウェブ デザインは、ちゃんとしていないんだな~と実感します。
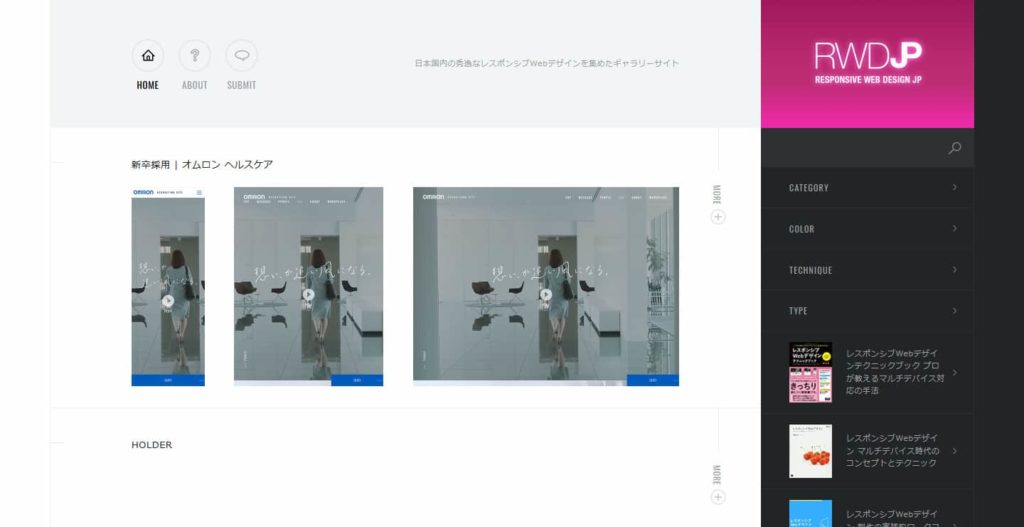
レスポンシブ web デザイン 探すなら、Responsive Web Design JP
Responsive Web Design JP公式サイト
https://responsive-jp.com/
Responsive Web Design JPは、レスポンシブデザインのwebサイトのギャラリーサイトになっています。
日本のレスポンシブWebデザインで、優良なホームページを掲載しているんだそうです。
レスポンシブデザインは、Google推奨のデザインなので、SEO対策にも有効です。
スマホファーストなwebサイトを作るときの参考になるwebサイトですね。
ちなみに、スマホだけではなく、レスポンシブデザインなので、タブレットの見栄えについても、掲載しています。
しかも、軽いんですよね。このResponsive Web Design JPのホームページ。
そこも個人的には、感動しますね。
どうしても解像度を高く、でかい画像で表現したくなるのが、web デザイン。
ちなみに、TOPに出ていたオムロン社の採用サイトも、2020年トレンドのwebデザインになっていましたね。
https://www.healthcare.omron.co.jp/corp/recruit/
まとめ:web デザイン 目で見て触って、感じる2020年
webは、進化します。消費者も、同じようなwebデザインでは飽きてしまう部分もありますからね。
しかし、やはり、webサイトは、ツールとしての機能を果たすべき部分も多々あります。
そこの融合のできるwebサイトは、いい web デザイン をしているな!と感じます。
デザインに意味があるから、そして、目的を達成しようという意識を感じるからですね。
UI デザイン 関連記事
UI デザイン トレンド 参考にすべき webデザイン 設計 コツ などを まとめてみた!
https://saras-wati.net/web-make/ui-design-knowhow/
【人気】Sketch 海外 メジャー webデザイン UI 制作ツール クチコミ などの ご紹介
https://saras-wati.net/web-make/about-sketch/
【EC UI】shopify テーマ おすすめ 情報 事例 サンプル まとめてみた。
https://saras-wati.net/web-make/shopify-themes/
【おすすめ UI】nivel ニベル ホームページ制作 依頼内容 まとめ 無料 サービス!
https://saras-wati.net/news/about-nivel-web/
【必見】デジタル マーケティングブログ 人気 メディア 25選まとめ 知識 UI サンプル 豊富!
https://saras-wati.net/news/digital-marketing-blog-media-link/
【無料】UI デザイン ツール Figmaとは 利用方法 ワイヤフレーム制作 にも 便利!
https://saras-wati.net/knowhow/what-figma/
UI とは ? ユーザーインタフェース デザイン の 優れた 事例 紹介
https://saras-wati.net/marketing/about-ui/
【デザイン】おしゃれなweb アパレル ファッション ニュースメディア 5選
https://saras-wati.net/marketing/admake-sp-sales-marketing/