ユーザー エクスペリエンス UX の 最適化 を目指すGoogle 検索エンジン。そのため、どんどん新しい指標を、webサイトに提供してくれます。
2020年5月11日に、Google は、新たに、コア ウェブ バイタル という指標を展開しだしました。
これは、ユーザー体験 すなわち、UX の 向上を図るための指標だそうです。
参考:Google Developers
Web Vitals の概要: サイトの健全性を示す重要指標
https://developers-jp.googleblog.com/2020/05/web-vitals.html
ということで、今回は、コアウェブバイタル に関する、3つの指標、LCP、FID、CLS nについて、簡単 まとめをしていきます。
Google コアウェブバイタルとは
コアウェブバイタル(Core Web Vitals)は、Googleが、始めた UX 向上 のための取り組み、Web Vitals(ウェブバイタル)のコアになる指標になります。
コアなので、重要なポイント!ということですね。
そのコアとなる指標として、以下のものが設定されています。
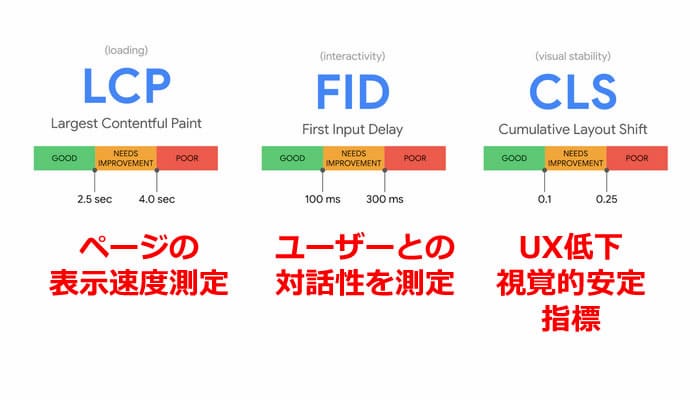
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
これら1つ1つの解説は、次の段落以降でしていきます。
大手 SEO メディア、SEO会社のサイトでも、いろいろと紹介されています。
サクラサクマーケティング 社 などでも、動画で解説してくれています。
ランキング要因に追加されるCore Web Vitalsを0ベースから徹底解説!
海外でも、以下のように、解説動画がでています!
また、この Google コアウェブバイタル の 指標は、サーチコンソール から、見ることが可能になっています。
Search Console のスピードレポートが、Google コアウェブバイタル の 指標を表示してくれるレポートになっています。
Update to Search Console ? the Speed report is now the Core Web Vitals report! Read more about it at https://t.co/fz0FD2uCH3 or open the report and roll your sleeves up! ? https://t.co/uKvId7dI7o pic.twitter.com/gldPivTuVG
— Google Webmasters (@googlewmc) May 27, 2020
また、Googleが提供する ホームページのスピード測定ツール PageSpeed Insights(ページスピードインサイト)でも、Google コアウェブバイタル を測定することもできます。
PageSpeed Insights(ページスピードインサイト)
https://developers.google.com/speed/pagespeed/insights
コアウェブバイタル LCP とは?
LCP は、ページの表示速度を測定する指標になっています。
- ページ読み込み開始から、2.5秒以内に表示できれば、GOOD の 基準
- ページ読み込み開始から、4秒以内に表示できれば、要改善 の 基準
- ページ読み込み開始から、4秒超で、不良 の 基準
になります。
数値化を明確にしたわけです。
ページ表示速度が速ければ、ユーザーは、webサイトでのいろいろな情報、ソリューションの提供を受けやすくなるため、UX 向上 につながる、というロジックですね。
ちなみに、この LCP。
Largest Contentful Paint の、略称です。
スコアの値が短ければ短いほど良い、とされている値です。
参考:web.dev
https://web.dev/lcp/
参考ですが、
2020年6月時点で、
東京都のホームページ
https://www.metro.tokyo.lg.jp/
は、
LCP:1.73s
でした。
鳥取県のホームページは、
https://www.pref.tottori.lg.jp/
は、
LCP:41.26s でした。
LCP 改善しないとですね。
コアウェブバイタル FID とは?
FID は、ユーザーが、ページに訪れて、クリックや、タップなどのアクションをしてからページが反応するまでの時間を計測する指標になっています。
- クリック から 100ミリ秒以内に表示できれば、GOOD の 基準
- クリック から 300ミリ秒以内に表示できれば、要改善 の 基準
- クリック から 300ミリ秒超で、不良 の 基準
になります。
参考:web.dev
https://web.dev/fid/
FID は、 First Input Delay の、略称です。
FID も スコアの値が短ければ短いほど良い、とされている値です。
コアウェブバイタル CLS とは?
CLS は、視覚的な安定性を測る指標です。むちゃくちゃわかりにくいですね。
Google側で、レイアウト デザイン の ズレ や 崩れ を 独自 に 指標化しているそうです。
ここだけ、数値化がわかりにくいです。
- CLS 0.1以内で、GOOD の 基準
- CLS 0.25以内で、要改善 の 基準
- CLS 0.25超で、不良 の 基準
になります。
参考:web.dev
https://web.dev/cls/
CLS は Cumulative Layout Shift の 略称。
ところで、
CLS 指標 も、あいまいなので、改善方法はあるのでしょうか。
CLS 改善方法
CLS 改善方法は、以下のことになります。
- 画像 サイズ 指定 (widthとheightを書く)
- 広告 サイズ 指定して表示
- web フォント なるべく使わない(font-displayを使用)
というように、コンテンツのデザイン、レイアウト崩れを防げるように、コーディングをするようにしましょう。
Google コアウェブバイタル SEO 影響は?
最初に紹介した Google Developers blog において、コアウェブバイタル は、Googleの検索結果の順位に影響する要因の1つになると発表されています。
それゆえ、コアウェブバイタルは、ばっちり、SEO対策 に 影響 を与えます。
それゆえ、
- SEO対策をしたい場合
- Googleから集客をしたい場合
ある程度、コアウェブバイタル の 対応は、必須になってきそうです。
ただ、この LCP FID CLS すべて 基準を満たしているから、検索結果の上位表示がされるというわけではないです。
いつものとおりのお話で、LCP FID CLS すべて、基準を満たしているのが、当たり前!というところから、話は始まります。
ちなみに、現在、Googleが、SEO対策に影響がある要素としてあげているのが、
- モバイル対応(モバイルフレンドリー)
- コアウェブバイタル
- 常時SSL化
- セーフブラウジング
になります。
ちなみに、ページ速度は、コアウェブバイタル に 含まれる要素なので、今後は、コアウェブバイタル 対応が重要視されるんでしょうね。
また、モバイルフレンドリー についての詳細は
SEO Google モバイルファーストインデックス 対応 今から始める準備3つ
簡単! 競合サイト Google コアウェブバイタル 調査 方法
しかし、自社だけではなく、いろいろなホームページにおいて、Google コアウェブバイタルの状況を見てみたいですよね。
Google コアウェブバイタル さまざまなサイトで、調査できますよ!
しかも、気軽に。
たとえば、
- 競合他社 の サイト Google コアウェブバイタル は、どうなっているのか?
- 提案する先の企業のサービスサイト、コアウェブバイタル どんな状況か?
なんと、Google コアウェブバイタル 調査 簡単にできます。
Google Chrome 拡張 機能で可能です。
しかも、Google Chrome 拡張は、ウェブストア から インストール可能になっています。
5秒で、インストールできます!
Google Chrome 拡張 Web Vitals
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
Lighthouse 6.0 で Core Web Vitals 改善調査
Core Web Vitals の測定に対応しているツールは、Google以外にもあります。
それは Lighthouse 6.0 です
そもそも、GoogleのPageSpeed Insights が、その計測に Lighthouse 6.0 を採用しているので、当然ですが。
Lighthouse 6.0
https://github.com/GoogleChrome/lighthouse/releases/tag/v6.0.0
それゆえ、Core Web Vitals改善に役立つツールの1つがLighthouse 6.0になるわけです
LCP と CLS の改善をするために必要な、ページ内の情報、タグ、エレメントを調査できるようになりますね。
まとめ LCP FID CLS 少しずつでも、ホームページの改善 SEO対策
いかがでしたか? UX 向上 の 指標、コアウェブバイタル。
LCP FID CLS という指標が、設定されたのは、把握できたと思います。
ホームページを運営していくのであれば、常に、向上していくことは重要です。
ユーザーエクスペリエンス向上は、コンテンツをより、目立たせます。
少しずつでも、対応をしていくことで、LCP FID CLS 各 指標での、スコアは、改善されていくはずです。
ちなみに、AMP対応すると、コアウェブバイタルは、スコアが良くなるようです!
AMP については、以下の記事を参照してくださいね。
Google推奨のAMP(アンプ)とは?webサイトへの導入効果はSEO対策
おすすめ SEO対策 関連記事
検索インテントとは 検索意図 を 考慮し SEO コンテンツ 制作 調査方法は?
https://saras-wati.net/seo/search-intent/
【SEO】ドメインパワーとは 調べ方 目安 ドメインパワー アップ 方法 を 網羅!
https://saras-wati.net/seo/about-domain-power/
【AI】SEO 自動分析 ツール SEARCH WRITE サーチライト で コンテンツマーケティング強化
https://saras-wati.net/seo/about-search-write-seo/
Chrome キーワードサーファー キーワード調査 選定ツール が SEO対策 に 便利
https://saras-wati.net/seo/chrome-keyword-surfer/
共起語とは|調べ方 SEO対策 ライティング 方法 使い方 かんたん 解説
https://saras-wati.net/seo/co-occurrence-words-seo/
Google 低品質コンテンツ 基準 探し方 ページ削除 の SEO 対策
https://saras-wati.net/seo/google-low-quality-content/
moz seo 対策 ツール 使い方 を 簡単解説!ドメインオーソリティ を 知ろう
https://saras-wati.net/seo/moz-seo-tools-howto/