リッチリザルト、という言葉をご存知でしょうか?
簡単に、定義を書くと、リッチリザルトは、検索エンジンで、検索キーワードに対する情報が、より詳細に、検索結果上で、表示されることです。
これによって、ユーザーは自分の探している情報をより簡単に見つけることができるようになります。
ということは、良質なコンテンツ!とGoogleが認めてくれている、ということになります。
ということは、SEO対策上、有利に働く!?
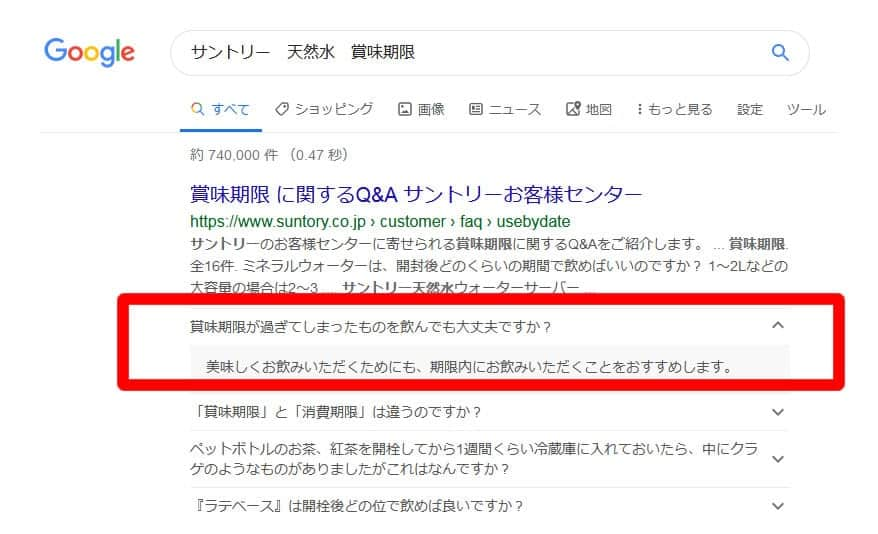
論より証拠、「サントリー 天然水 賞味期限」で検索してみてください。
こうなります。今回は、FAQページのリッチリザルト化について解説していきます!
FAQページのリッチリザルト化は、2019年5月18日から
2019年5月18日、Googleはよくある質問ページ(FAQページ)のリッチリザルトを公開しました。
新しいタイプのリッチリザルトを Google は公開しました。
FAQ
引用:海外SEO情報ブログ
https://www.suzukikenichi.com/blog/google-introduces-two-new-rich-results-faq-and-how-to/
Youtubeでも、Googleが動画を掲載して、プレスしています。
Enhance Your Search and Assistant Presence with Structured Data (Google I/O’19)
FAQページを構造化データでマークアップしたときの効果
FAQページを構造化データでマークアップすると、以下のような効果があります。
- 検索結果にFAQを表示させることができる
- Google アシスタントの「よくある質問」で表示される
- GoogleにFAQページだと認識してもらえる
つまり、SEO対策に効果的なんですよね。
実際に、Google検索のデベロッパーページに以下の記載があります。
「よくある質問」のページを適切にマークアップすると、検索結果にリッチリザルトを表示したり、Google アシスタントの「よくある質問」のアクションで対応したりできるようになります。これにより、想定するユーザーにリーチしやすいサイトになります。以下に、「よくある質問」のリッチリザルトの例を示します。
FAQページの構造化データをGoogleが認識すると、サーチコンソールの拡張レポートに「よくある質問」が追加され、状態を監視することができるようになります。
引用 Google検索 よくある質問
https://developers.google.com/search/docs/data-types/faqpage#examples
こうなってくると、SEO対策、バリバリの内容になってきますね。構造化マークアップされているか、されていないかで、ぜんぜん違ってきます。
web制作会社でも、結構、構造化マークアップをしていないケースは多いです。実際、構造化マークアップは、おそらく、パンクズリストの普及から変ってきそうな気がします。つまり、2020年からの動き!なのではないかと思われます。
FAQページの構造化マークアップ方法(JSON-LD):サンプルコード
このサンプルは、JSON-LD形式のものです。JSON-LD形式は、1番Googleが認識してくれやすい構造化マークアップの方法です。
実際に、以下は、Googleの開発者向けのページですが、構造化データの仕組みについて解説をしていますが、最初に出てくる構造化データの書き方は、JSON-LDになっています。JSON-LDをGoogleは、推奨しているわけです。
Google検索 構造化データの仕組みについて
https://developers.google.com/search/docs/guides/intro-structured-data?hl=ja
JSON-LDについては、以下のページの書き方ガイドが参考になります!
参考:SEO担当者向けJSON-LD構造化データの書き方ガイド(超入門)
https://webtan.impress.co.jp/e/2019/08/05/33500
FAQページ 構造化マークアップする方法
では、実際に、FAQページを構造化マークアップする方法を記載します。
といっても、JSON-LD形式で書いたときのサンプルコードを見ていただければ、一目瞭然です。
以下のサンプルは、質問と回答が2つのものです。増やせば、10個でも30個でもできます。必要かどうかはさておきですが。
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “FAQPage”,
“description”: “FAQページの概要をかいてください”,
“mainEntity”:
[
{
“@type”: “Question”,
“name”: “質問1の内容をかいてください”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “質問1の回答をかいてください”,
“url”: “質問1の詳細ページのURLをhttpから書いてください”
}
},
{
“@type”: “Question”,
“name”: “質問2の内容をかいてください”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “質問2の回答をかいてください”,
“url”: “質問2の詳細ページのURLをhttpから書いてください”
}}]}
</script>
上記の、日本語で書いてある説明の箇所を入れ替えて、<head></head>の間に書いてください。
URLのところは、アンカーリンクでもOKのようです。
これによって、静的ページでも、FAQの構造化マークアップが通用します。Google側で、理解してくれます。
そうすると、検索エンジンでのリッチリザルト表記がされるかもしれません。もともと、構造化マークアップのFAQの箇所は、英語しか対応していなかったのですが、2019年10月1日の時点で、日本語のヘルプも掲載されるようになったので、リッチリザルトも対応され始めているようです。
でも、本当に、これで、リッチリザルトになっているかどうか、確認したいですよね。それができるんです!
Googleが提供するリッチリザルトのテストサイト
Googleには、このリッチリザルトをテストするサイトがあるんですよね。
https://search.google.com/test/rich-results
このサイトは、まだベータ版だそうです。一部のリッチリザルトとエラータイプにはまだ対応していないそうです。
このテストはベータ版です。一部のリッチリザルトとエラーにのみ対応しています。また、正確性や検索結果での表示を保証するものではありません。詳しくは、下記のサポートされているタイプのセクションをご覧ください。
参照:Search Consoleヘルプ
https://support.google.com/webmasters/answer/7445569
リッチリザルトのテストなので、FAQだけではなく、サーチコンソールのメニュー入りしたパンクズリストもリッチリザルトになっているかを確認できます。
構造化マークアップのされたFAQページの定義
Googleでは、構造化マークアップのされたFAQページの定義として、以下のように解説をしています。
- サイト運営者が作成したもの
- ユーザーが他の回答を送信できないページ
ちなみに、1ページに複数のQ&AがあってもOKです!
参考:FAQ | Search | Google Developers
https://developers.google.com/search/docs/data-types/faqpage
FAQ ガイドライン違反に注意!同じQ&Aの繰り返しはNG
これは、2020年3月に発表されたお話です。
いろいろなページで、FAQを使いまわすことは、今まで、多くのページにありました。しかし、Googleは、この同じFAQをいろいろなページで繰り返すのは、ガイドライン違反になる!としています。
そして、このように、FAQの規定として記載しています。
サイトで同じ「よくある質問」コンテンツが複数表示されている場合(つまり、同じ質問と答えがサイトの複数のページで表示される場合)、サイト全体で 1 つのよくある質問のインスタンスだけにマークアップします。
引用:Google 検索
https://developers.google.com/search/docs/data-types/faqpage?hl=ja#content-guidelines
これを放置していると、場合によっては、SEOのペナルティとなります。
いわゆる、SEOの手動対策として見られてしまう可能性があるのです。
ちなみに、文言を一部変更しても、SEO的に、手動対策をしたとみなされる可能性も高いです。ガイドライン違反となってはもったいないので、いろいろなページで、使いまわすのではなく、FAQページにリンクを張って、対応するなどをしたほうがよいでしょう。